그리드 전체에서 검색하여 효과주기
샘플개요
입력된 검색어를 현재 Grid 컴포넌트에서 찾아서 색상을 변경합니다.

사용방법
1. 제공된 파일
datasetsearch.xfdl - 사용될 컴포넌트가 배치되며 사용할 옵션을 설정하는 화면 예제 form 파일
datasetsearch.xjs - 검색 및 decorate에 정보 생성 및 실제 동작하는 로직이 작성된 스크립트 파일
2. 컴포넌트 배치 (nexacro studio Form Design)
화면에서 사용될 리스트의 "Grid 컴포넌트"와 해당 그리드에 binding된 "Dataset 컴포넌트"가 필수이며, 검색어를 입력하는 "Edit 컴포넌트"가 기본으로 배치될 컴포넌트 입니다.
또한 실제 검색하는 동작을 위하여 "Button 컴포넌트"가 추가로 사용됩니다.
검색어 입력과 검색동작은 필수가 아니며 다른형태로 구현하여 해당 함수만 호출하면 사용 가능합니다.

3. 화면 동작 가이드
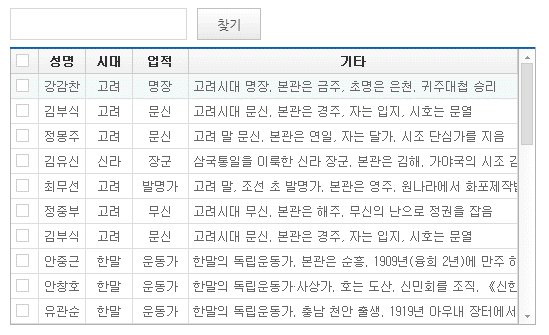
#1. Form 화면 로딩 시 지정된 설정 값 검색이 될 그리드와 컬럼 정보들을 세팅합니다. 이 때, 추가적으로 원본 데이터 저장을 위한 dataset이 자동으로 생성됩니다. 그리드에서 decoratetext 사용을 위한 cell 값도 변경됩니다.
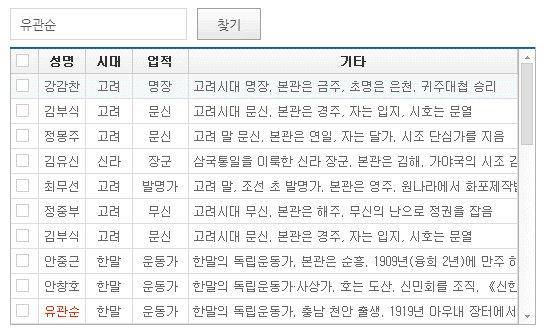
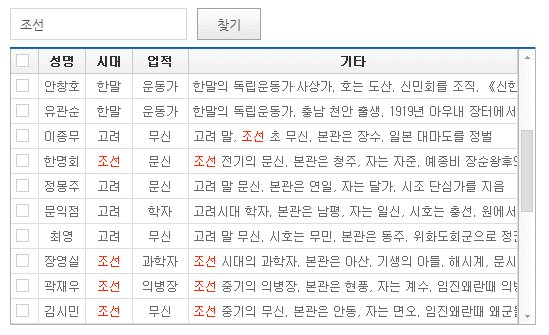
#2. 입력 컴포넌트에 검색어 입력 찾기 버튼을 누르면 검색된 결과가 지정된 색상으로 변경되어 보여집니다.
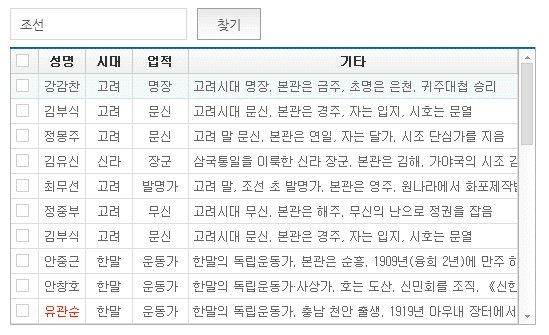
#3. 검색값을 공백으로(null) 입력 후 버튼 글릭 시 다시 초기화된 상태로 변경됩니다.
테스트 버전 정보
Product Version : 17.0.0.1902 (2019.4.24.1)
다운로드 경로
https://www.playnexacro.com/techtips/935/그리드-전체에서-검색하여-효과주기
play nexacro
www.playnexacro.com