넥사크로플랫폼에서 팝업을 사용하는 2가지 방법
Intro.
동적으로 생성한 ChildFrame은 FrameSet에 추가하여 동시에 여러 개의 화면을 작업 할 수 있는
MDI (Multiple Document Interface) 환경을 사용하거나 팝업 화면을 사용 할 수 있습니다.
how to use Modal and Open Method
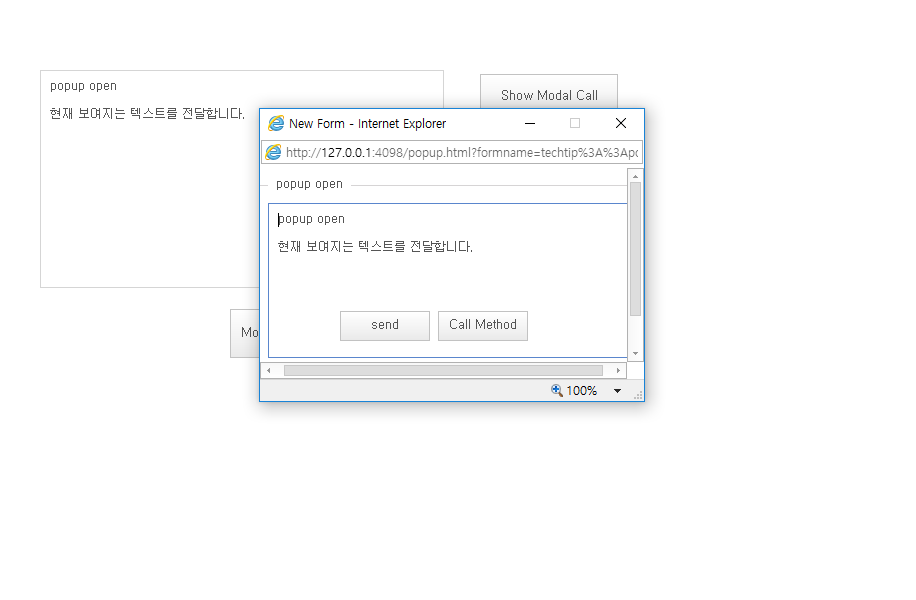
팝업 화면은 동적으로 생성한 ChildFrame을 Modal과 Modeless Window 2가지 형태로 표시할 수 있습니다.
동적으로 생성한 ChildFrame 을 Modal 형태로 띄우기.
ChildFrame.showModal( [strID,] objParentFrame, [{objArguList} [, objOpener [, callbackFunc]]] );ChildFrame의 모든 속성을 동적으로 설정할 수 있습니다.
objArguList 파라미터로 설정한 변수값은 Modal 로 표시된 ChildFrame 에서 "this.parent.[변수명]" 형태로 접근할 수 있습니다. 연결된 Form안에서는 "getOwnerFrame"을 사용하여 ChildFrame을 접근합니다.
strID 파라미터는 getPopupFrames() 메소드에서 결과값으로 받은 Collection 에 인자로 사용할 수 있습니다.

동적으로 생성한 ChildFrame 을 Modeless Window (Open)로 띄우기.
nexacro.open( strID, strFormURL, objParentFrame, {objArguList}, strOpenStyle, nLeft, nTop
[, nWidth, nHeight [, objOpener [, strExtOpenStyle ]]])Open의 경우 ChildFrame의 일부 속성을 open style 파라메타를 통하여 설정할 수 있으며
각 속성은 공백(Space)으로 구분합니다.
ChildFrame의 CSS 관련 속성은 설정 할 수 없습니다.

참고
☞ showModal, open 메소드로 팝업띄우기 샘플 바로가기
플레이넥사크로 바로가기
play nexacro
A community of nexacro platform.
www.playnexacro.com