넥사크로 디자인의 이해 - download button 만들기
이 글을 읽으면
- Download Button을 만들 때 사용하는 XCSS 속성을 이해하고 활용할 수 있습니다.
- Download Button을 만들어 보면서 이미지를 추가하고 배치하는 방법을 배울 수 있습니다.
디자인 하기
1. Button Component 생성하기

① 상단의 Component Toolbar에서 Button Component 아이콘을 선택합니다.
② Button Component 아이콘을 선택한 상태에서 화면을 한번 클릭하거나 원하는 크기로 마우스 드래그하여 버튼을 생성합니다.
Button Component 텍스트 수정 방법
- Component가 선택된 상태에서 Properties > Action > text 수정 후 Enter
- Button Component 선택 후 F2키 > text 수정 후 Enter
2. XCSS에서 Button Selector 추가하기

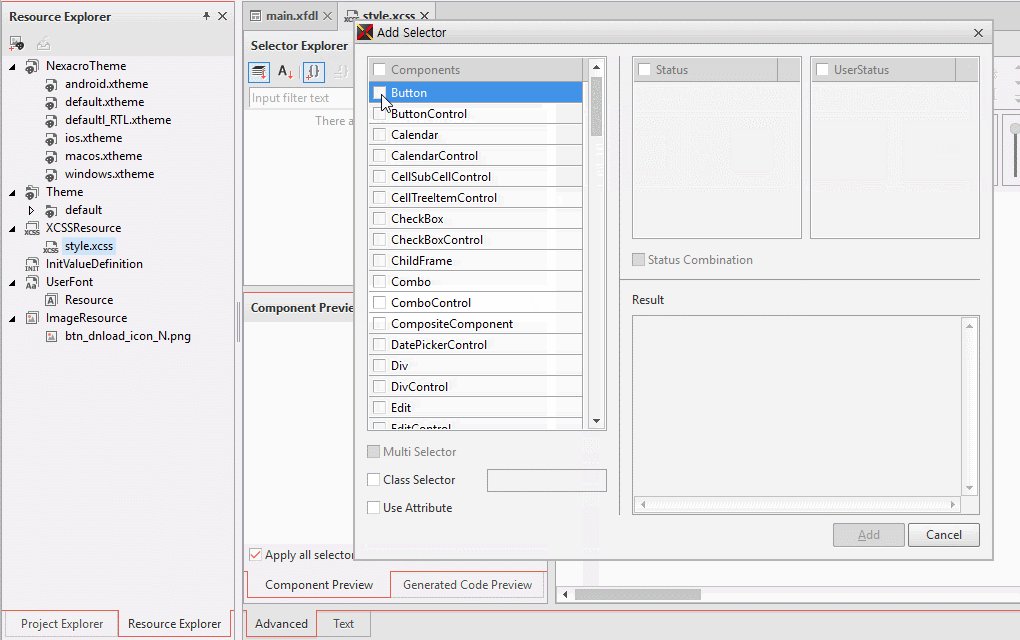
① XCSS 편집창에서 Add Selector 아이콘을 선택합니다.
② Components에서 Button에 체크하고 Add 버튼을 클릭합니다.
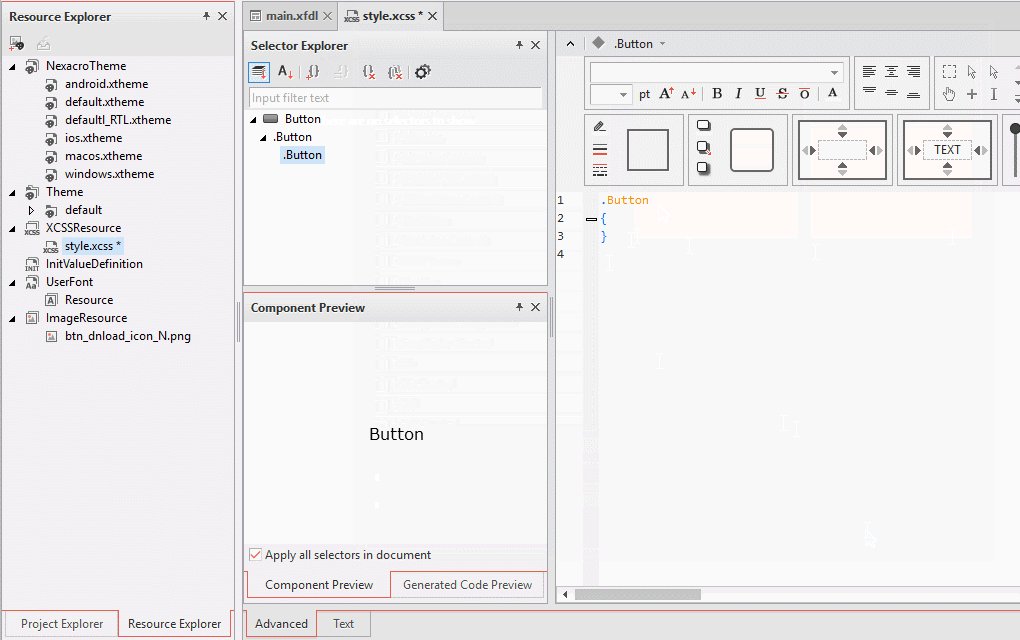
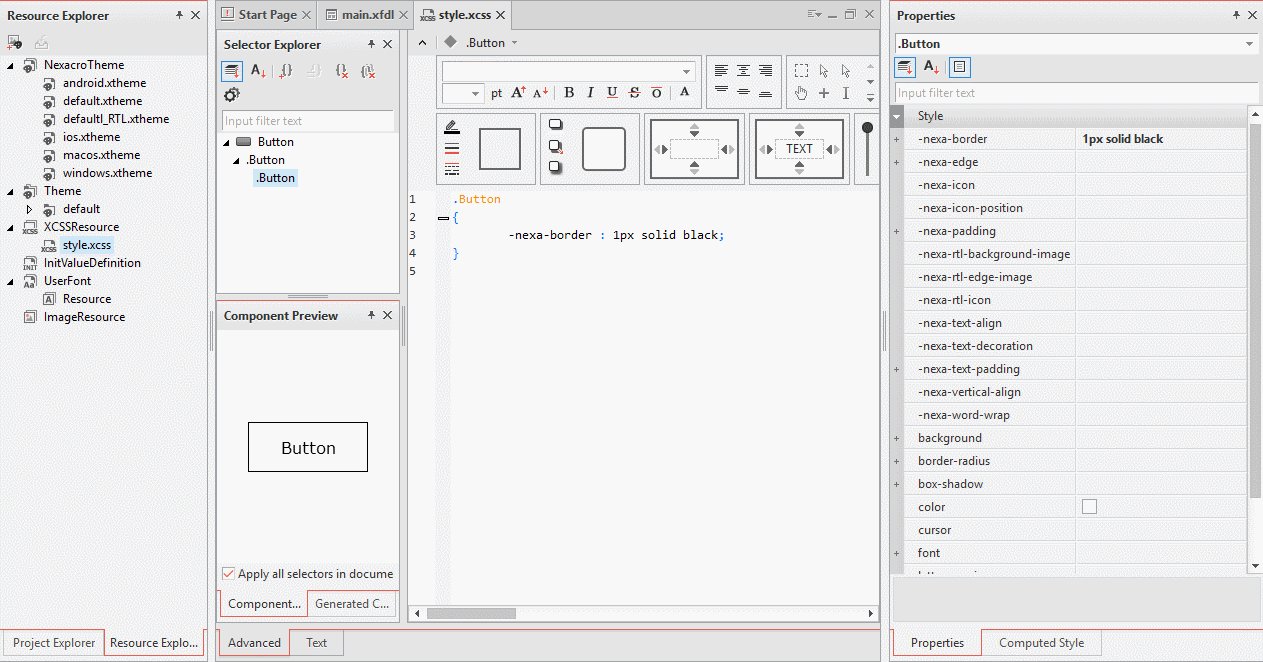
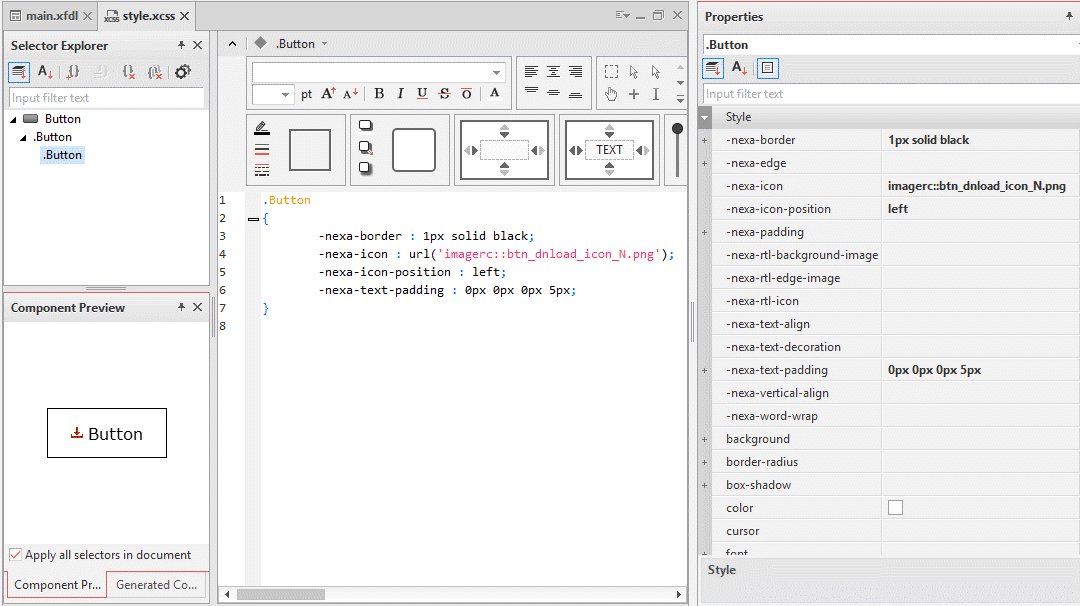
3. Button 속성 추가하기

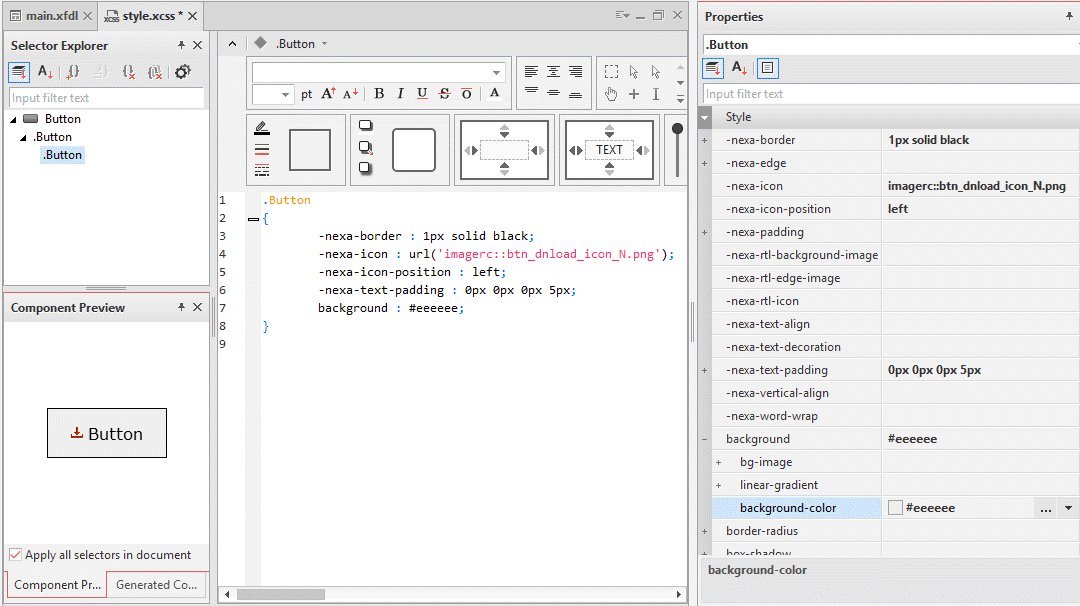
Add 버튼을 클릭하면 기본 화면은 속성과 속성값이 없는 .Button{}의 형태로 보여집니다. 위에 보이는 이미지는 Properties에서 속성값을 추가한 결과물 입니다. 그럼 지금부터 다운로드 버튼에서 사용하는 기본 속성을 알아보고 속성값을 추가해 보겠습니다.
* 속성값 입력은 정확도와 텍스트의 오류 방지를 위하여 Properties에서 작업하는 것을 권장합니다.
.Button
{
-nexa-border : 1px solid black;
-nexa-icon : url('imagerc::btn_dnload_icon_N.png');
-nexa-icon-position : left;
-nexa-text-padding : 0px 0px 0px 5px;
background : #eeeeee;
color : #000000;
font : normal 15px/normal "Arial";
}
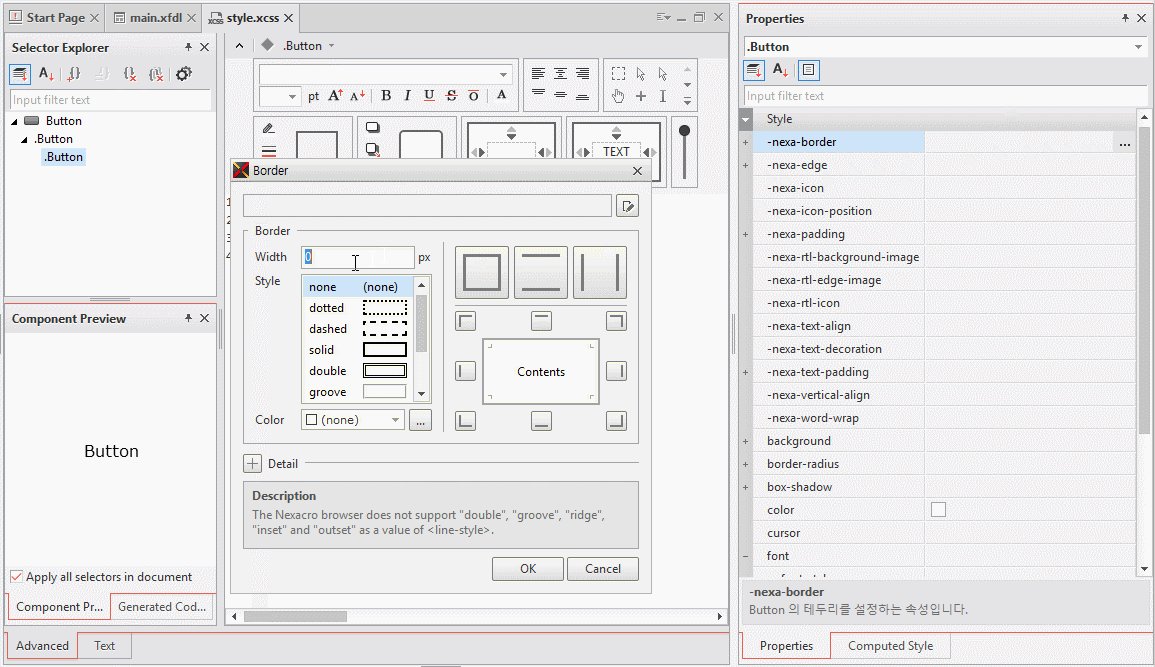
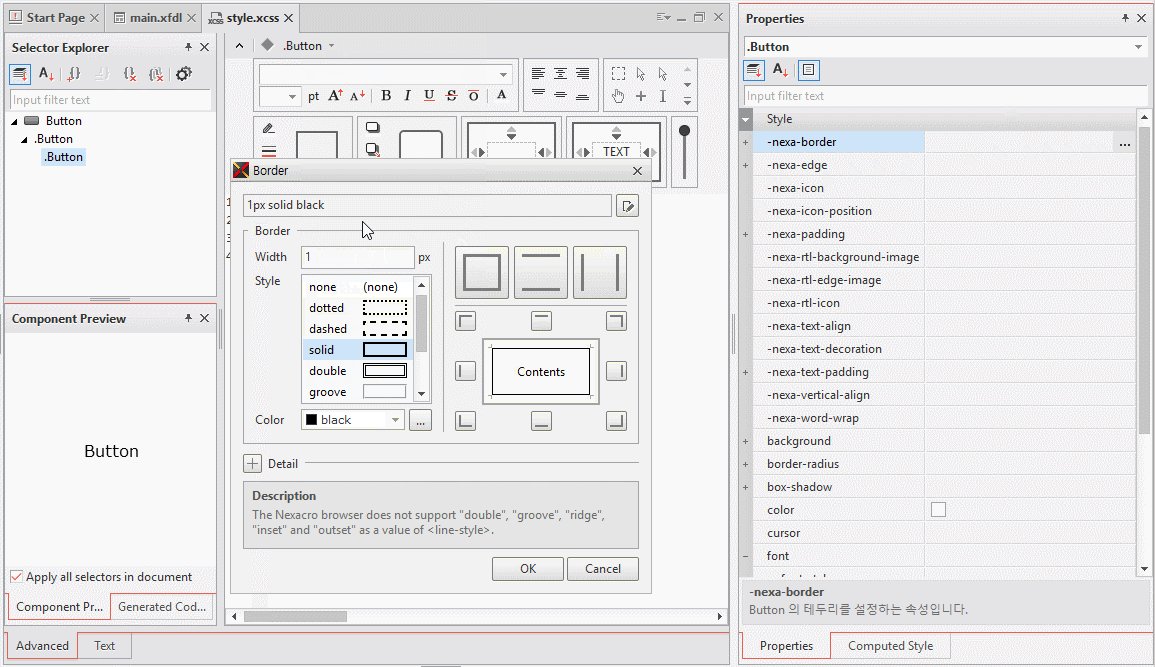
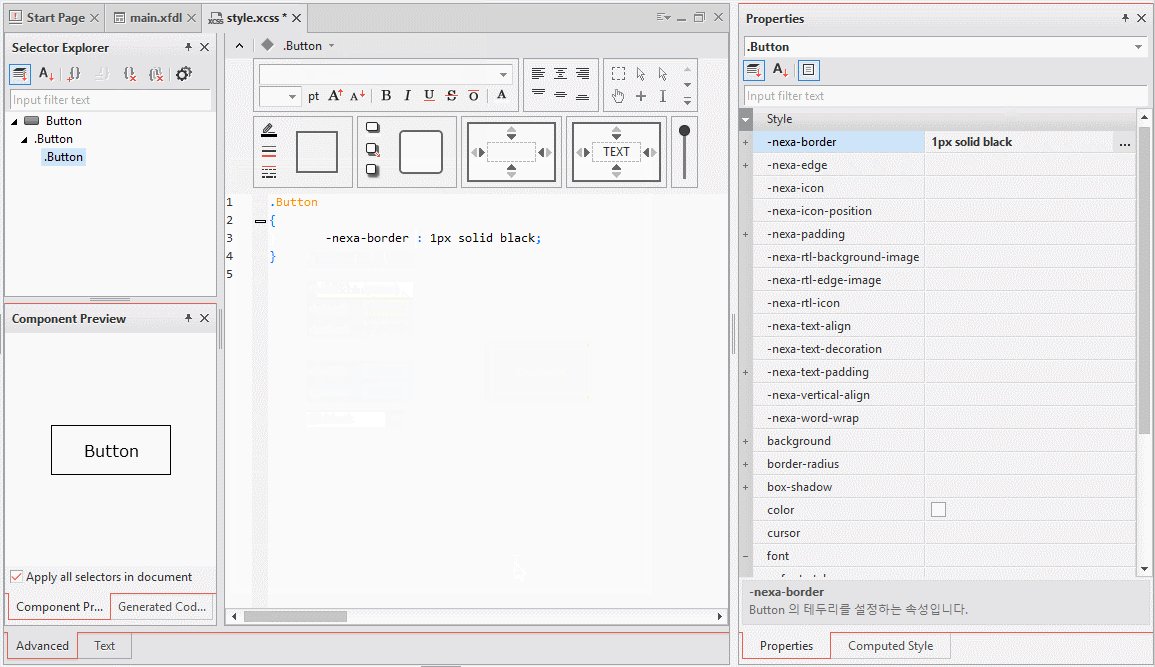
-nexa-border

Component의 테두리를 설정하는 속성입니다. 테두리의 굵기, 모양, 색상 등을 지정할 수 있습니다.
Border 영역 안에서 Width, Style, Color 값을 지정하고 상단의 text 영역에 수정된 결과가 잘 반영되었는지 확인 후에 OK 버튼을 누릅니다.
-nexa-icon

텍스트와 함께 표시 될 아이콘 이미지를 설정하는 속성입니다.
- 이미지 파일을 ImageResource에 추가
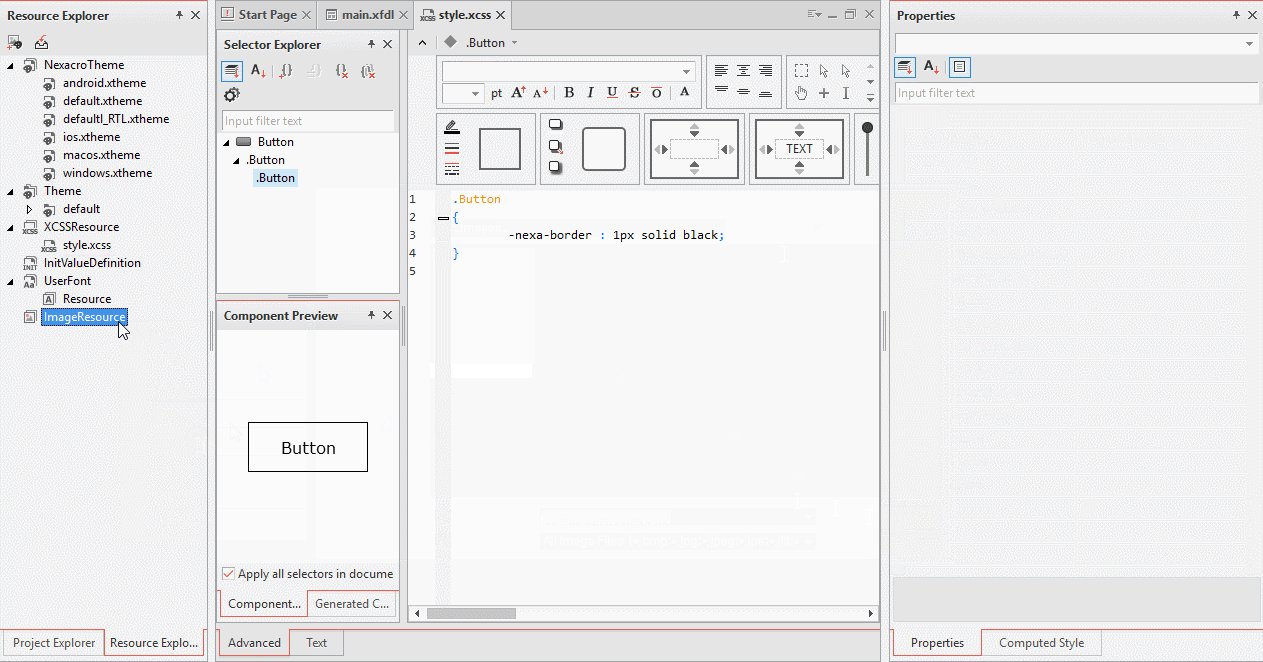
① Resource Explorer > ImageResource에서 마우스 우클릭 하여 Import ImageResource를 선택합니다.
② Import Resources 창에서 추가할 이미지를 찾아 선택 후 열기 버튼을 클릭하여 ImageResource에 추가합니다.
③ Resource Explorer > ImageResource에서 마우스 우클릭, Refresh를 선택하여 이미지가 추가되었는지 확인합니다.
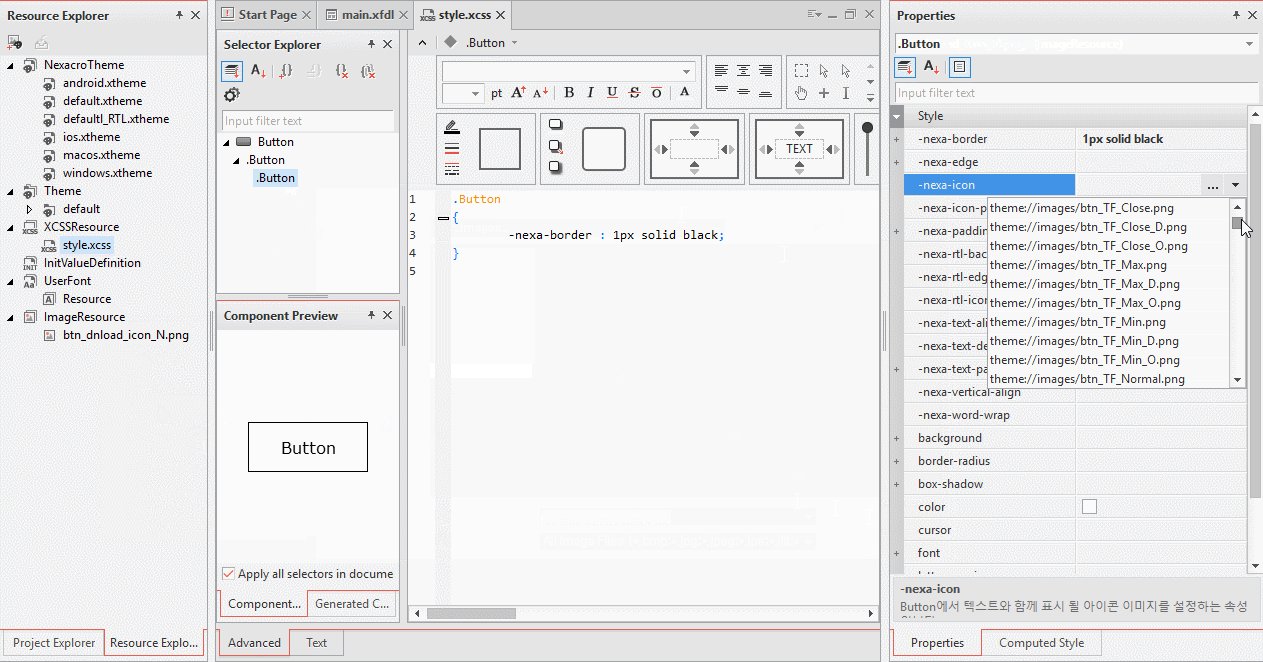
- 이미지 파일을 -nexa-icon에 설정
① Resource Explorer > XCSSResource > 해당 xcss(.Button)를 선택합니다.
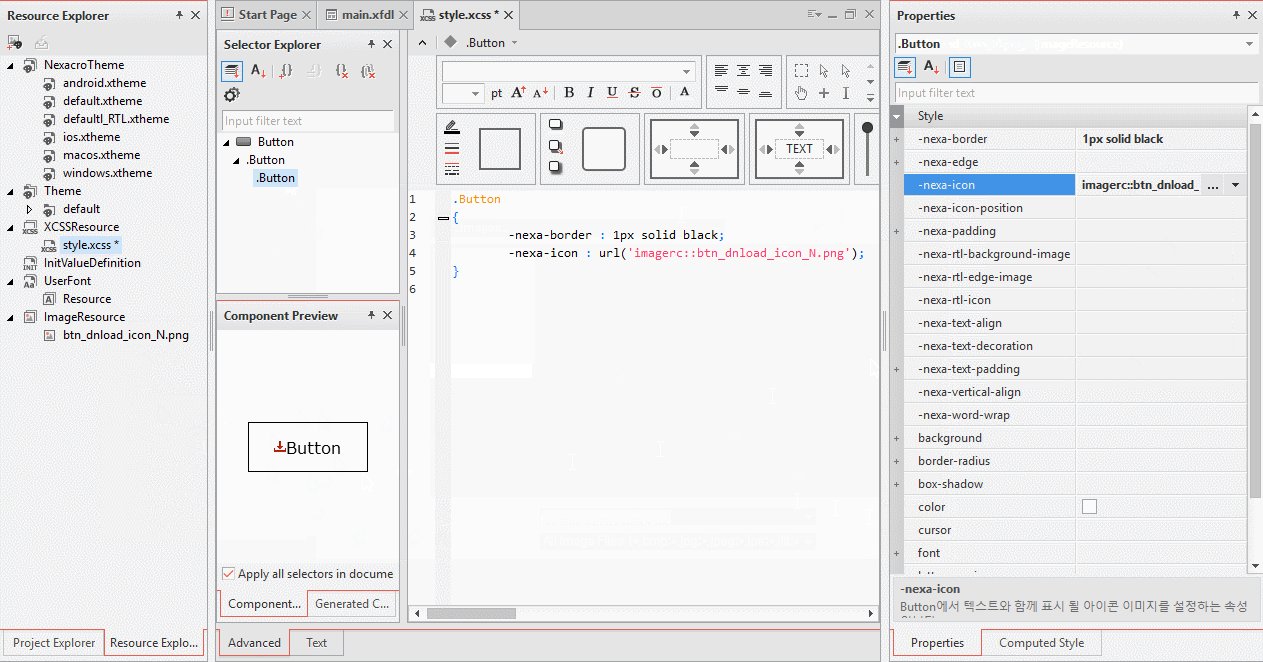
② Properties > Style > -nexa-icon에서 drop button(▼)을 클릭하고 추가한 이미지를 선택합니다.
③ Component Preview 화면에 이미지가 추가되어 보이는지 확인합니다.
* ImageResource에 추가한 이미지를 Property에 적용 시, [imagerc::이미지파일명]으로 설정하여 사용합니다.
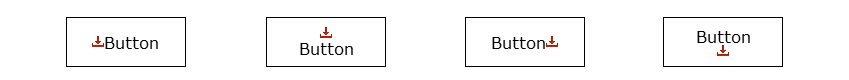
-nexa-icon-position

|
left |
top |
right |
bottom |
텍스트와 함께 표시 될 아이콘 이미지의 위치를 설정하는 속성입니다.
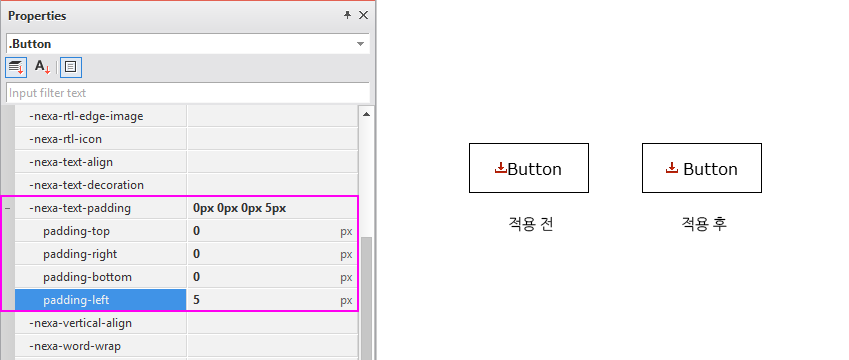
-nexa-text-padding

아이콘과 텍스트의 간격을 설정하는 속성입니다. 텍스트를 기준으로 padding 값이 적용 됩니다.
Properties > Style > -nexa-text-padding 왼쪽의 마이너스(-) 아이콘을 클릭하여 top, right, bottom, left에 값을 적용합니다. 예제는 padding-left 값에만 5px을 설정했습니다.
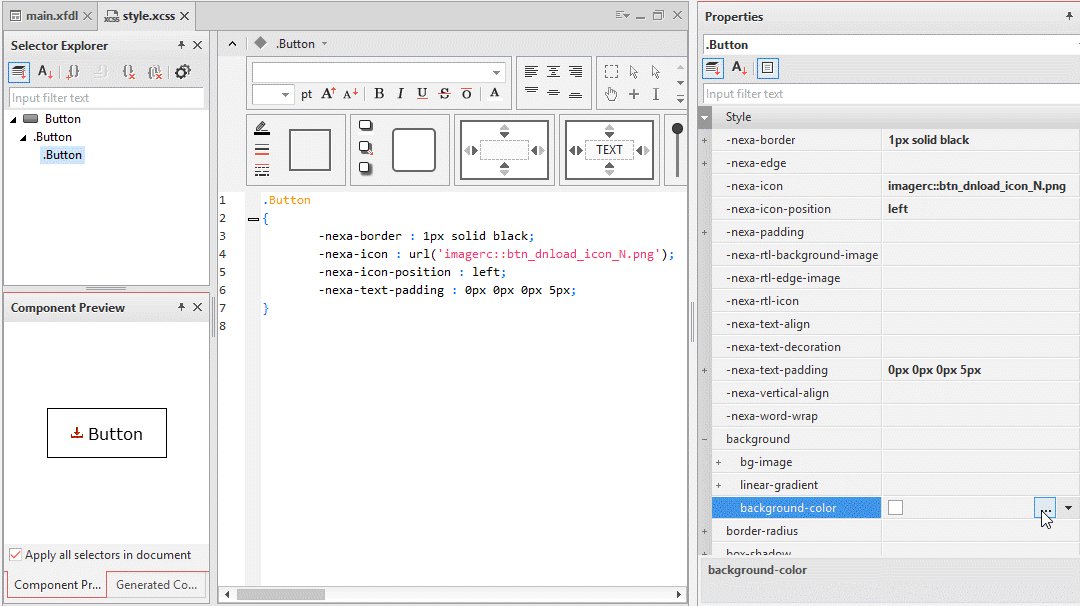
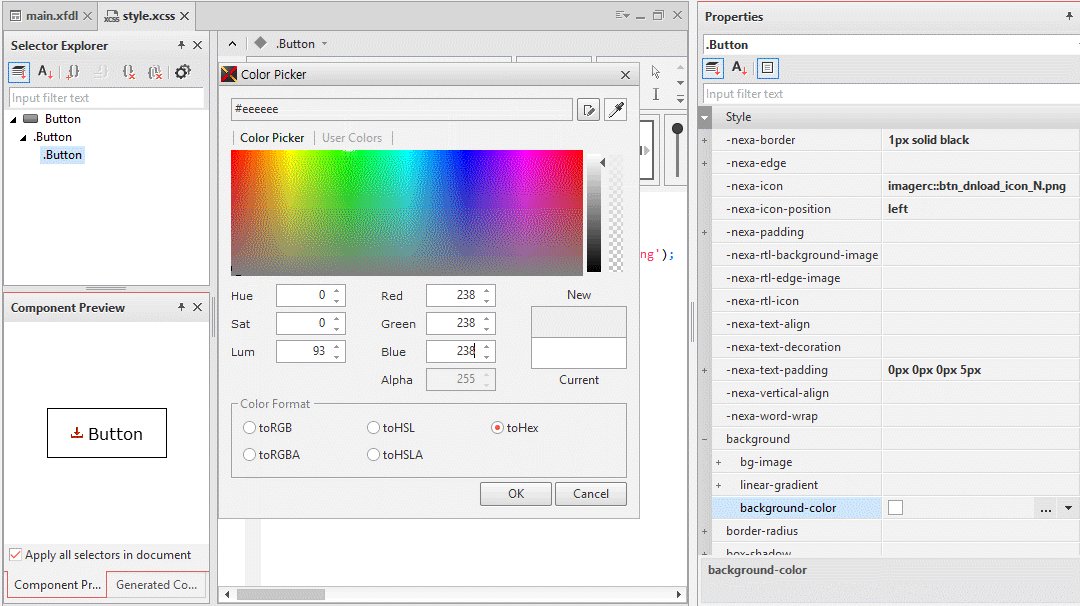
background

배경 영역을 설정하는 속성입니다. 버튼의 배경색을 지정할 수 있습니다.
① Properties > Style > background 왼쪽의 마이너스(-) 아이콘을 클릭합니다.
② background-color에서 Color Picker(…) 아이콘을 클릭합니다.
③ Color Picker 창에서 Color 값을 조절하고 OK 버튼을 누릅니다.
④ Component Preview에서 변경된 색상을 확인합니다.
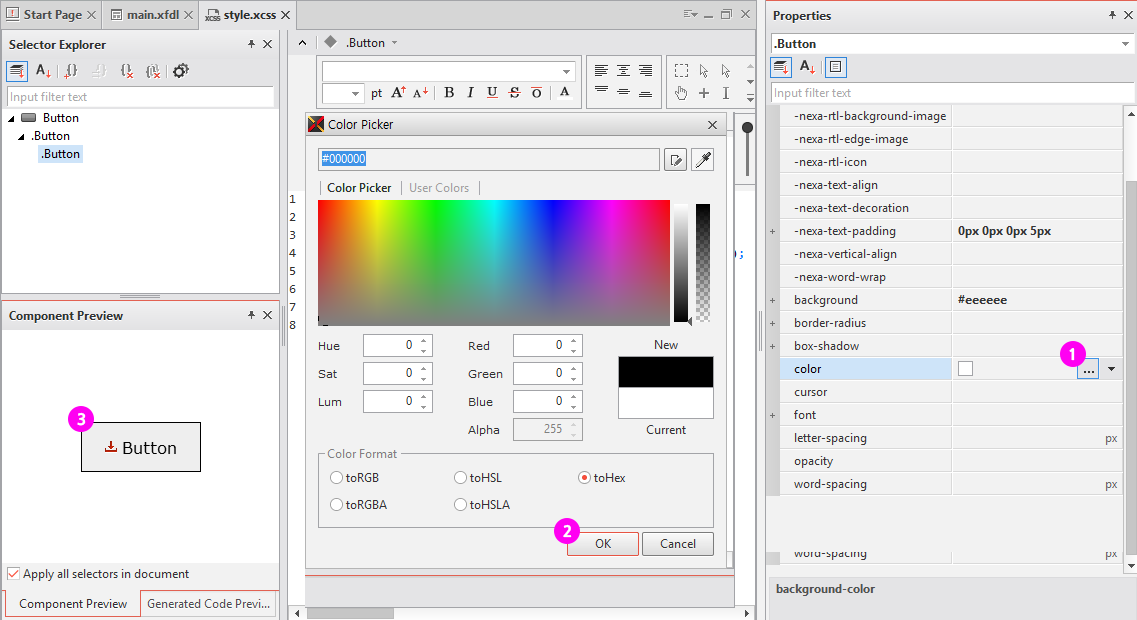
color

텍스트의 색상을 설정하는 속성입니다. 버튼의 글자 색상을 지정할 수 있습니다.
① color에서 Color Picker(…) 아이콘을 클릭합니다.
② Color Picker 창에서 Color 값을 조절하고 OK 버튼을 누릅니다.
③ Component Preview에서 변경된 색상을 확인합니다.
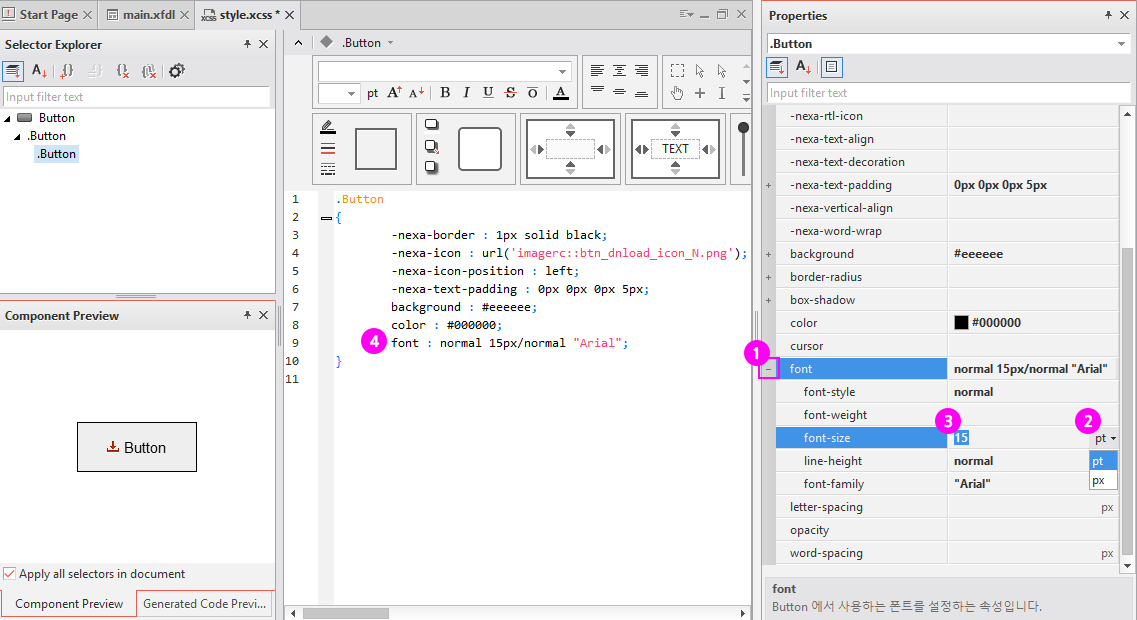
font

폰트를 설정하는 속성입니다. 지금은 font-size만 추가해보도록 하겠습니다.
① Properties > Style > font 왼쪽의 마이너스(-) 아이콘을 클릭합니다.
② 폰트 크기 단위를 지정합니다. 예제는 px로 설정하였습니다.
③ font-size 입력란에 숫자를 지정합니다.
*font-size에 숫자를 입력하고 엔터를 누르면 font-style, line-height, font-family 속성값은 기본으로 자동 반영 됩니다.
④ 화면과 Component Preview에 입력한 값이 제대로 반영되었는지 확인합니다.
4. 결과화면

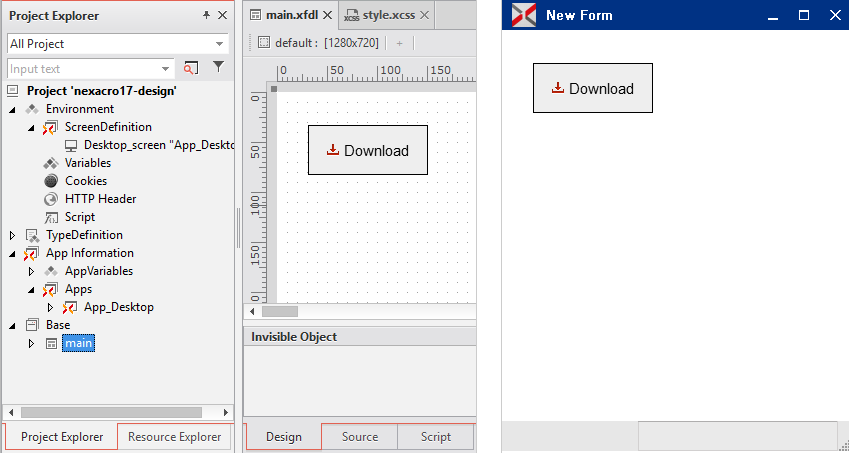
XCSS에서 속성을 반영하면 Project Explorer > Base > 해당 .xfdl에서 디자인이 적용된 화면을 볼 수 있습니다.
Nexacro Browser에서도 동일한 디자인이 적용된 다운로드 버튼을 확인할 수 있습니다.
PS.
지금까지 Download Button 만드는 법을 알아보았습니다. 오늘 배운 기본 속성들을 활용하여 다양한 디자인을 해보시면 좋을 것 같습니다.
참고
개발도구 가이드 - 애플리케이션 프로젝트 편집 Theme, XCSS
디자인 교육자료 - Nexacro Platform 17 Design EDU.zip
* 교육자료 프로젝트의 화면 및 XCSS, Theme를 확인하기에 적합한 툴 버전은 2019.6.25.1(17.0.0.2101) 이후 버전입니다.
플레이넥사크로 바로가기
play nexacro
A community of nexacro platform.
www.playnexacro.com