Intro.
넥사크로플랫폼의 많은 장점 중에 제가 생각하는 최고는 “전용개발툴”로 쉽고 빠르게 컴포넌트를 그릴 수 있고, 스크립트를 구현할 수 있다는 점 입니다.
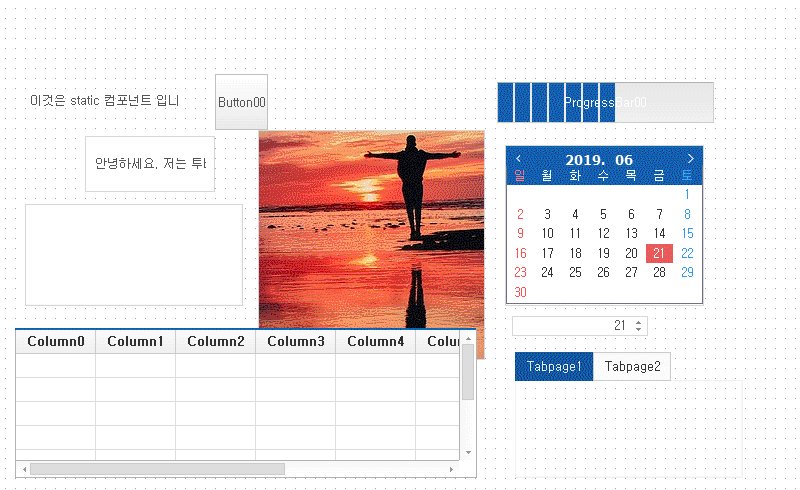
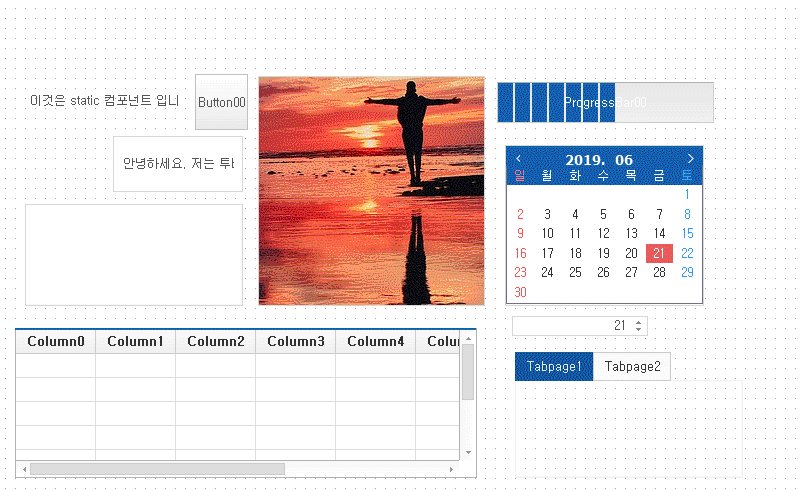
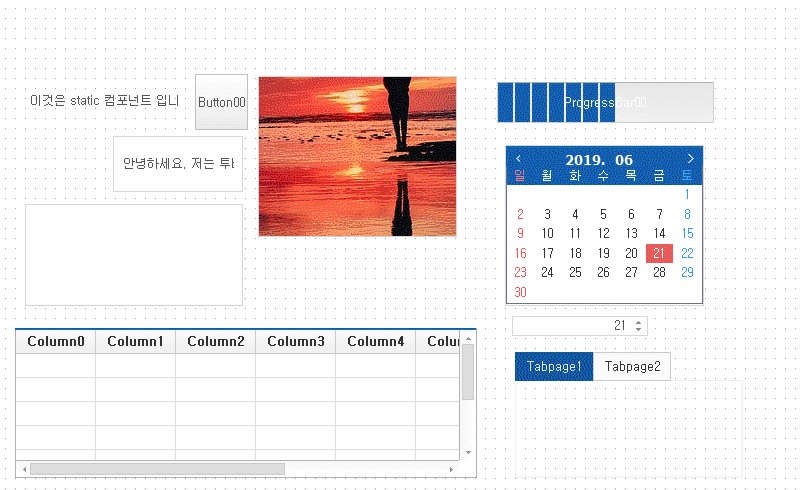
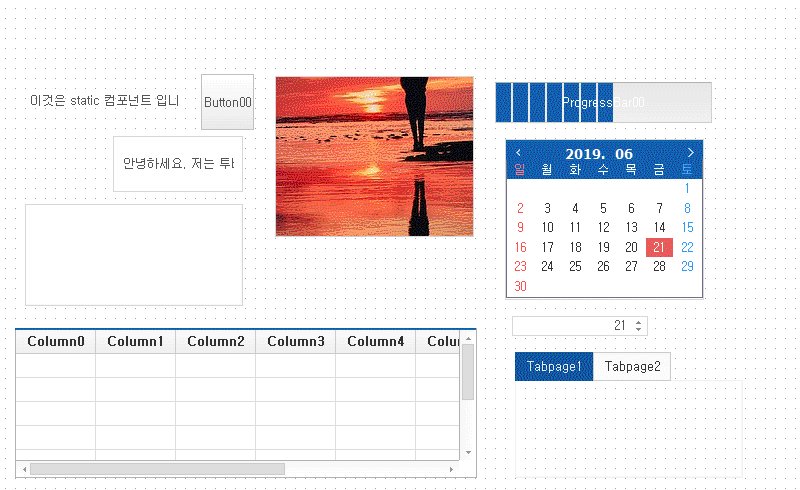
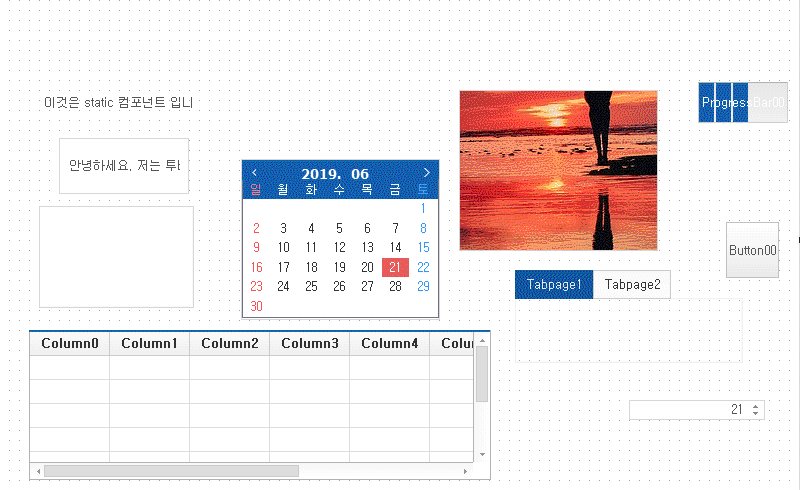
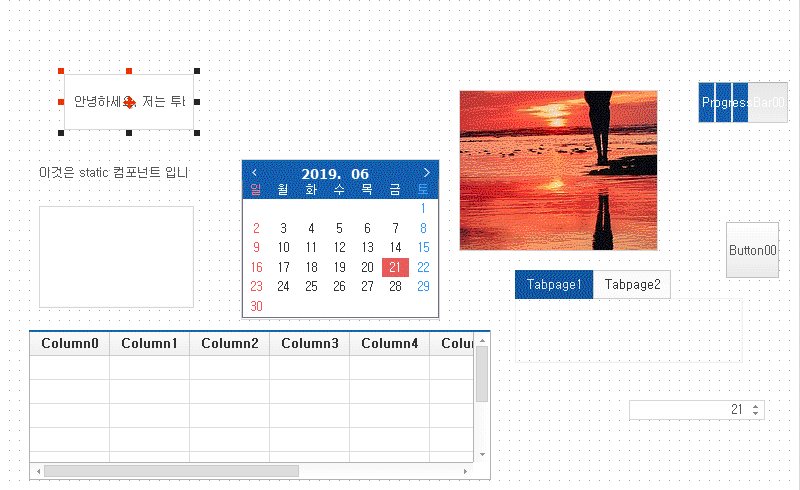
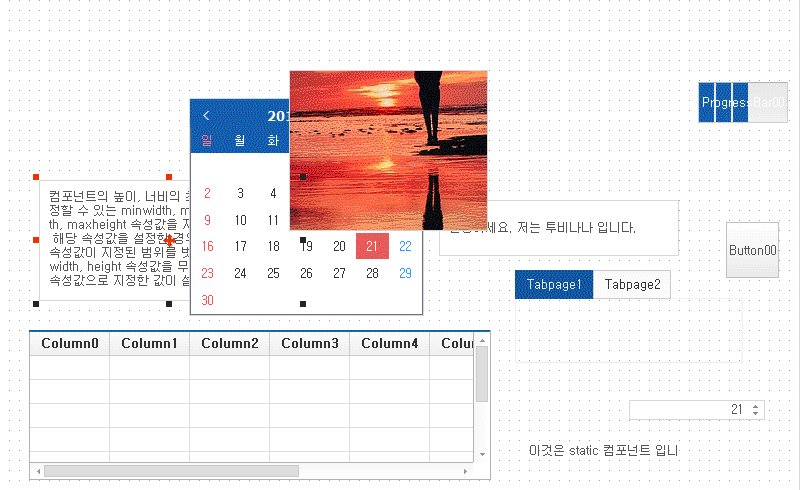
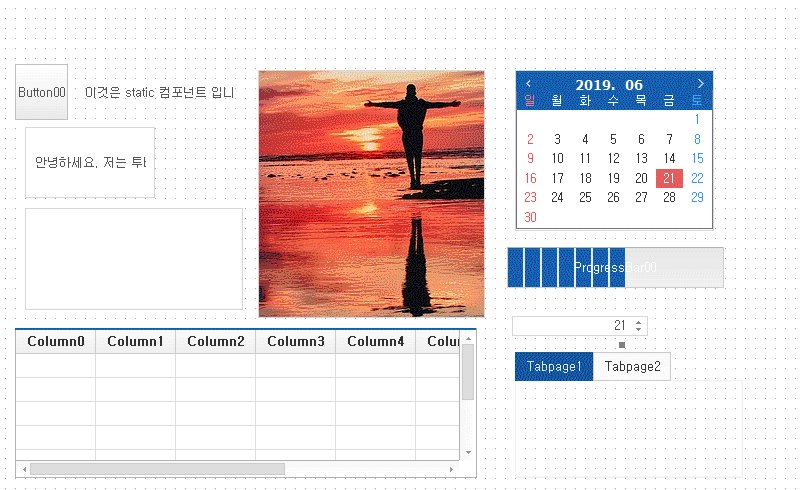
전용개발툴인 넥사크로 스튜디오는 하나의 화면을 폼 단위로 관리하며 디자인, 소스, 스크립트 탭으로 관리합니다. 디자인탭에서는 여러 컴포넌트들은 실제 사용하는 위치에 맞게 그리고 배치합니다.
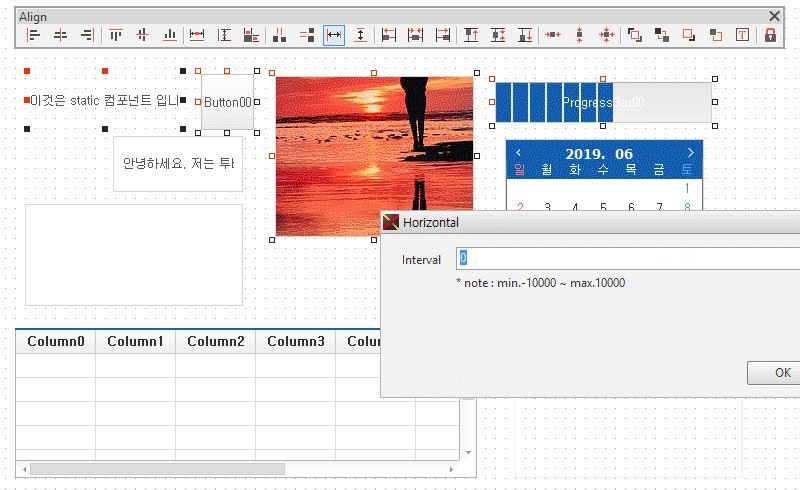
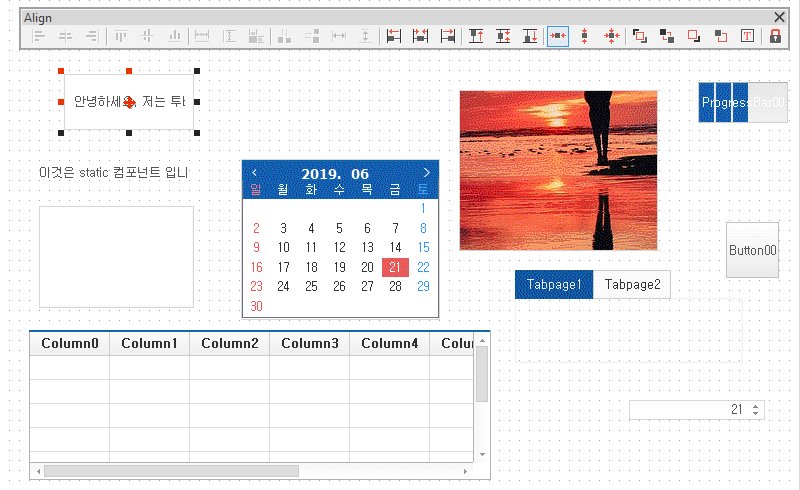
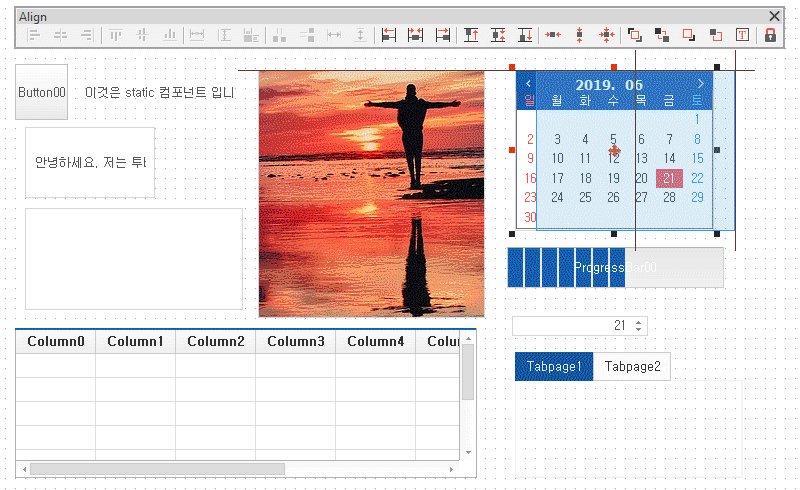
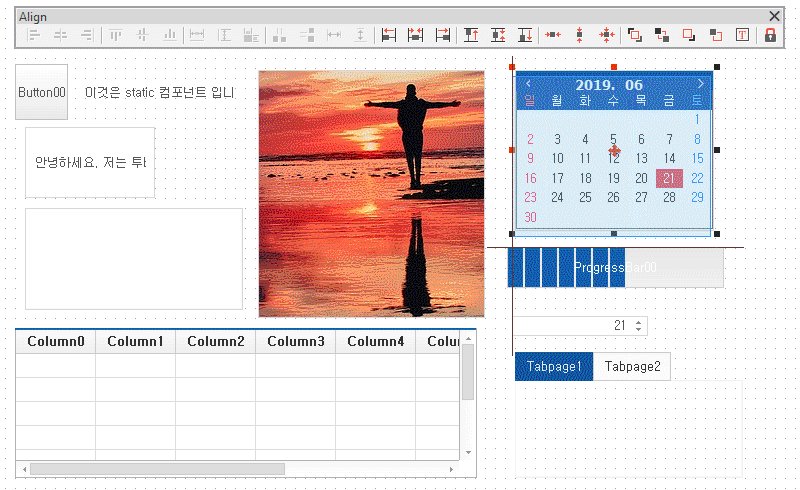
넥사크로 스튜디오에서 제공하는 툴바 중 Align바는 정렬 기능을 모아둔 곳입니다.
만약 현재 개발툴에서 툴바가 Align바를 사용할 수 없다면 메뉴 view > Toolbars > Align을 활성화해야 합니다.
폼 화면에서 사용하는 모든 컴포넌트는 Align 기능을 사용 할 수 있습니다.

how to align
Align바는 폼의 선택된 컴포넌트 수에 따라 사용할 수 있는 기능의 차이가 있습니다. Align 기능 별 사용방법을 살펴보고 더 빠르고 쉽게 컴포넌트 정렬하는 방법을 확인하세요.
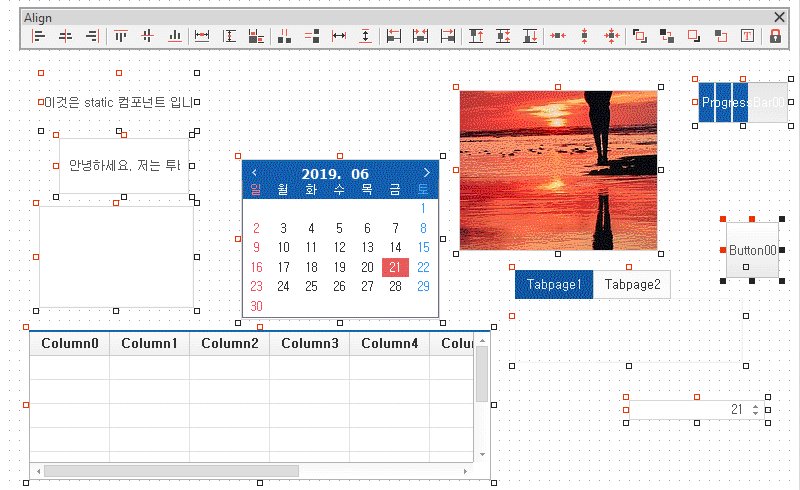
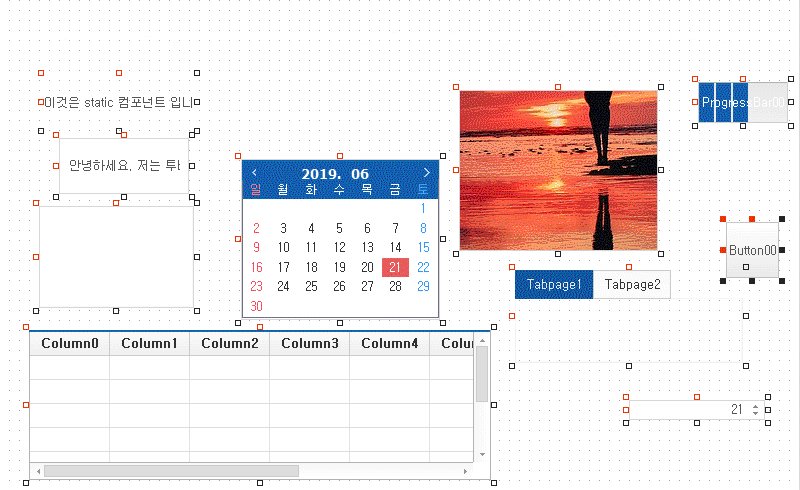
선택될 컴포넌트의 수 별 기능 활성화 상태는 아래와 같습니다.



Align 기능별 사용방법
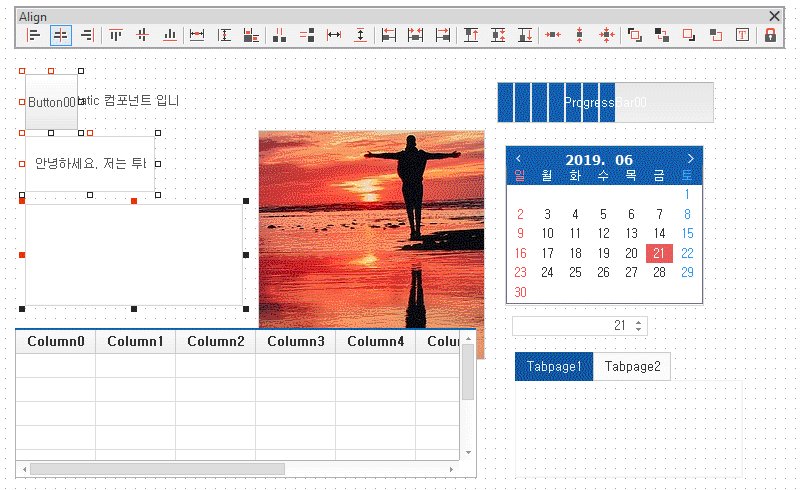
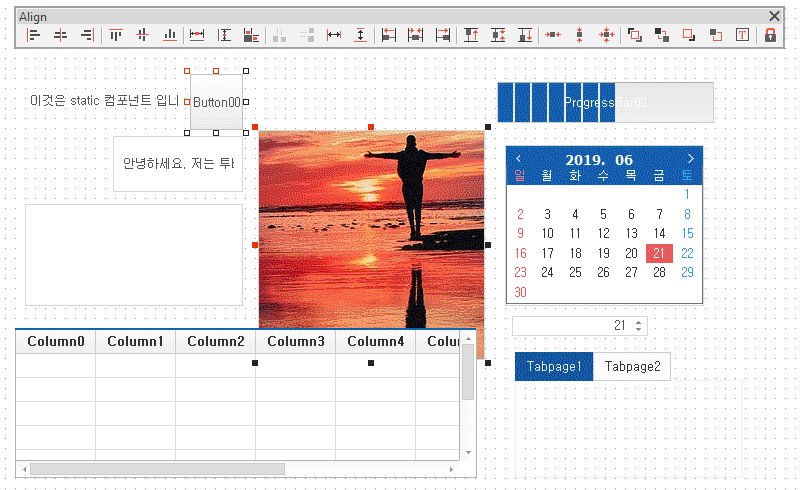
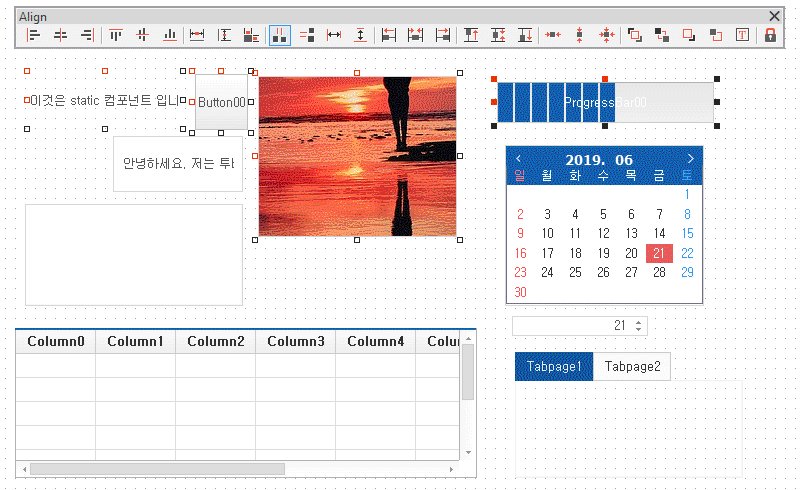
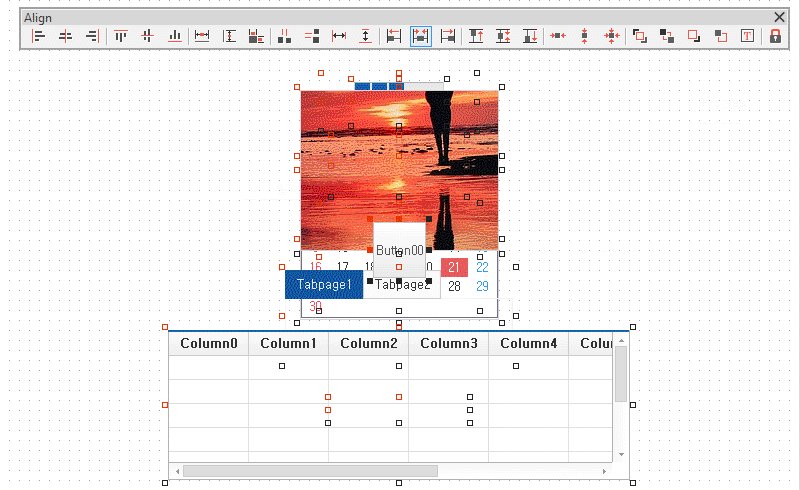
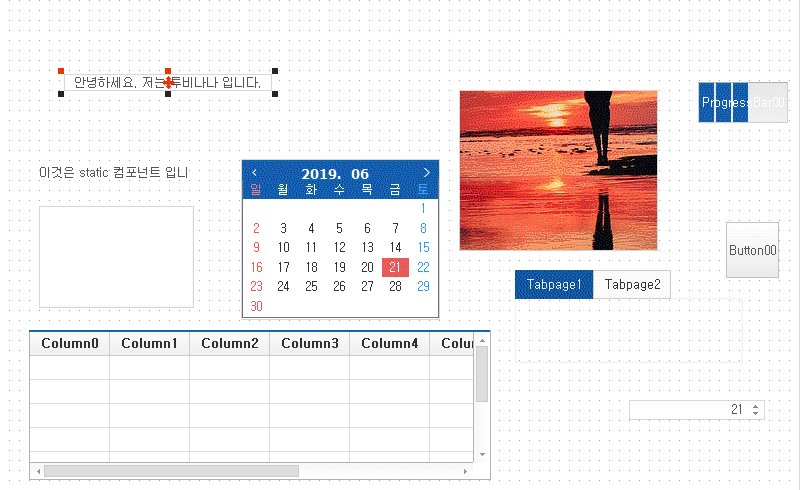
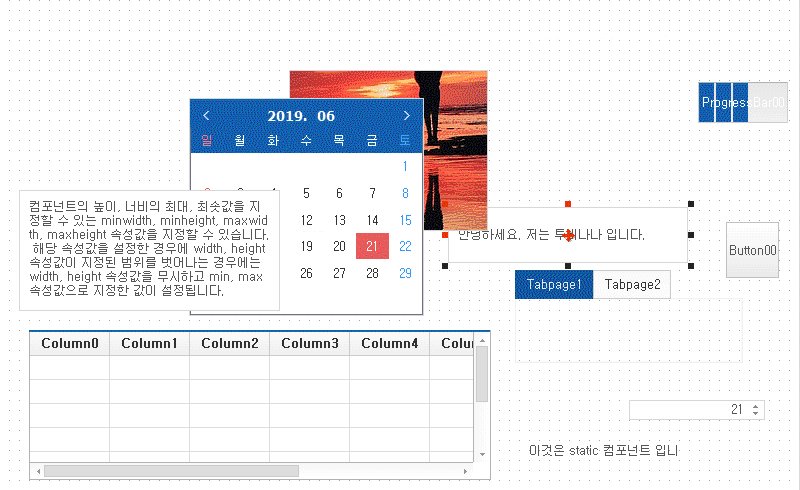
#1. 여러개의 컴포넌트가 선택되었을 경우 마지막 선택된 컴포넌트를 기준으로 left, center, right, top, middle, bottom 값이 변경됩니다.

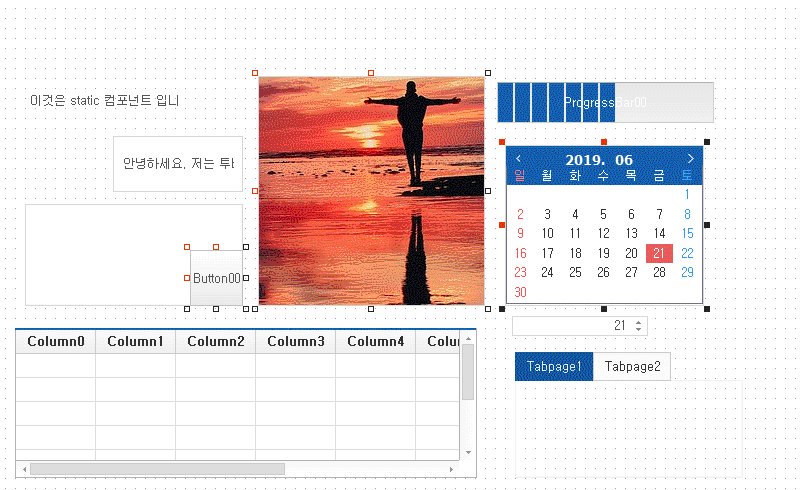
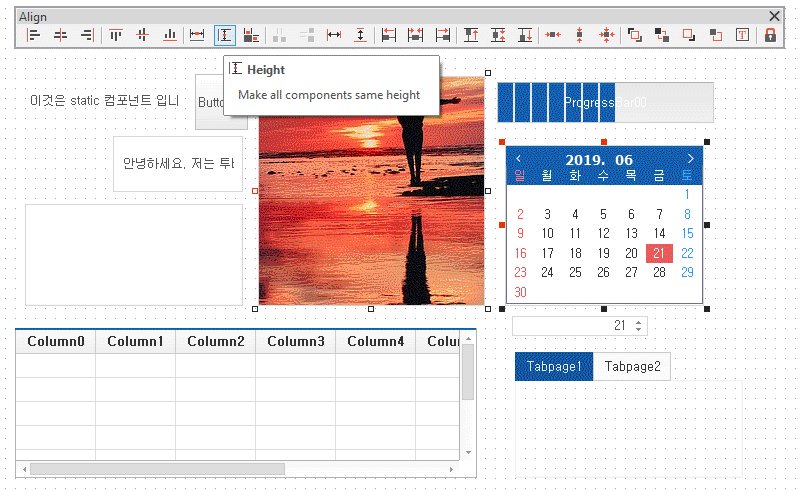
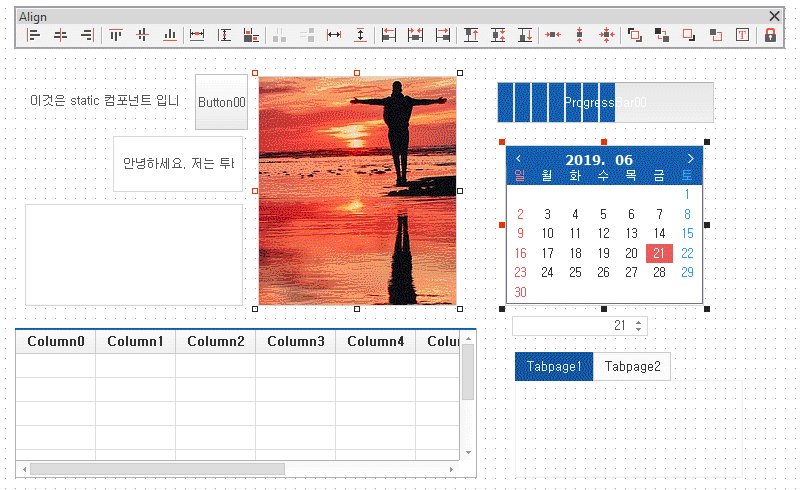
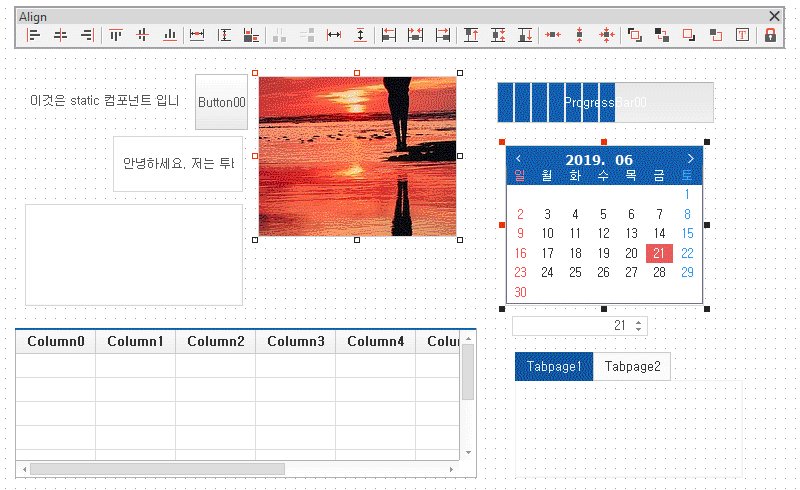
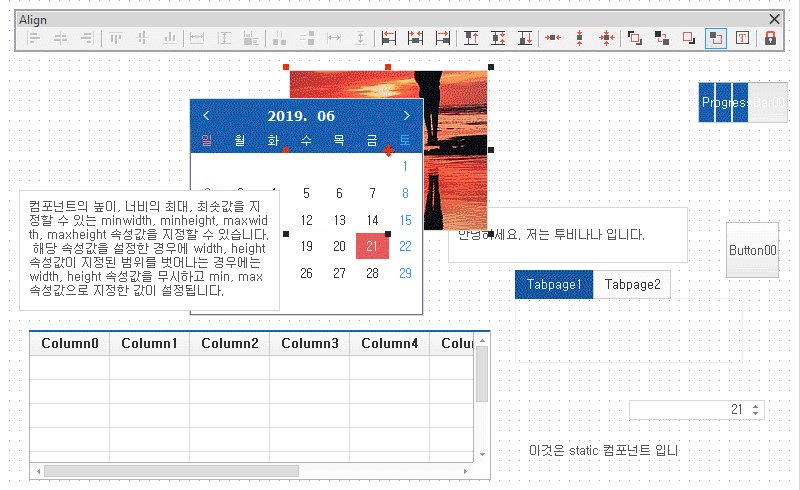
#2. 여러개의 컴포넌트가 선택되었을 경우 마지막 선택된 컴포넌트를 기준으로 width와 height 값의 크기를 맞춥니다. 또한 이를 동시 적용합니다.

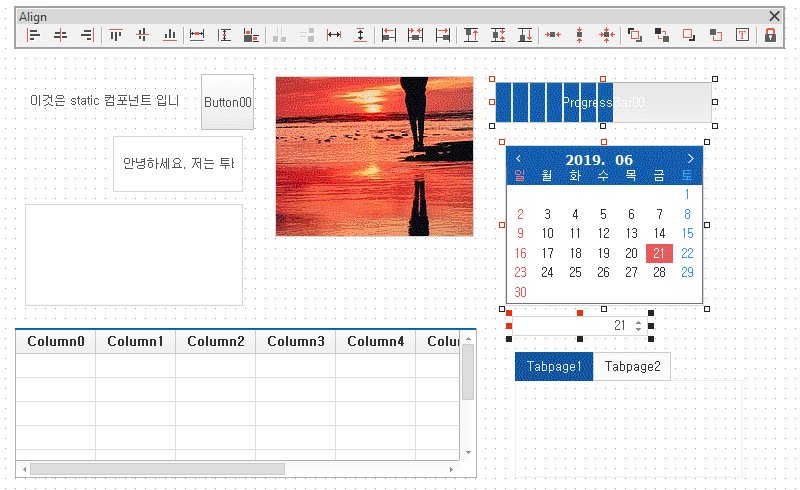
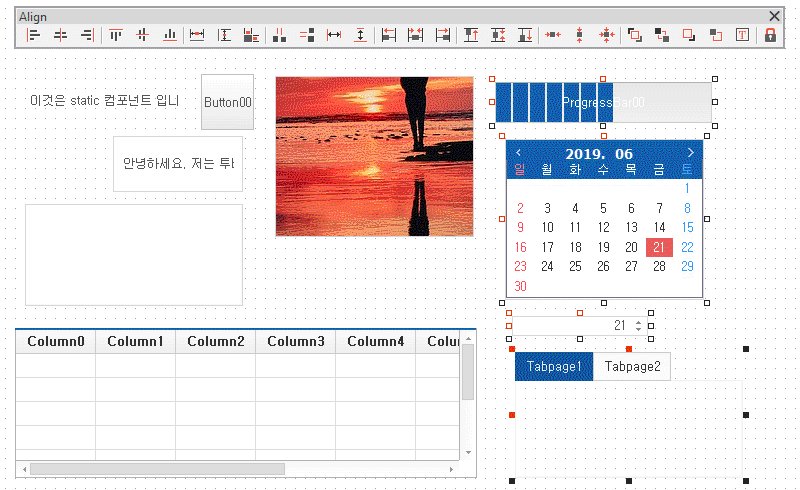
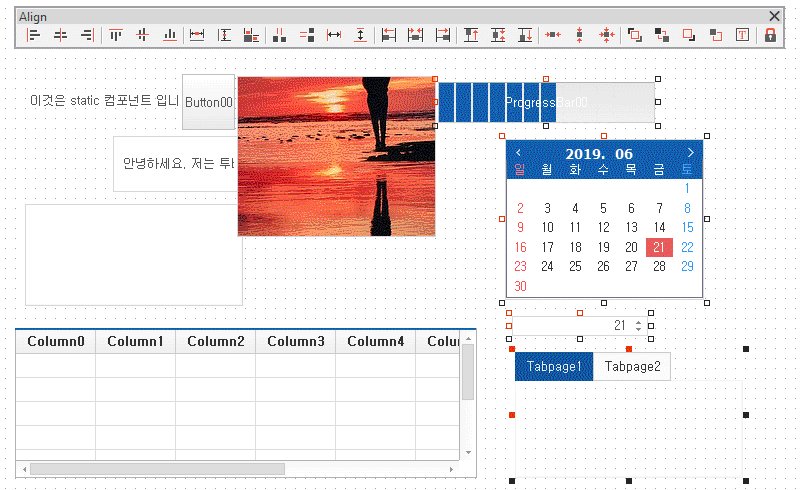
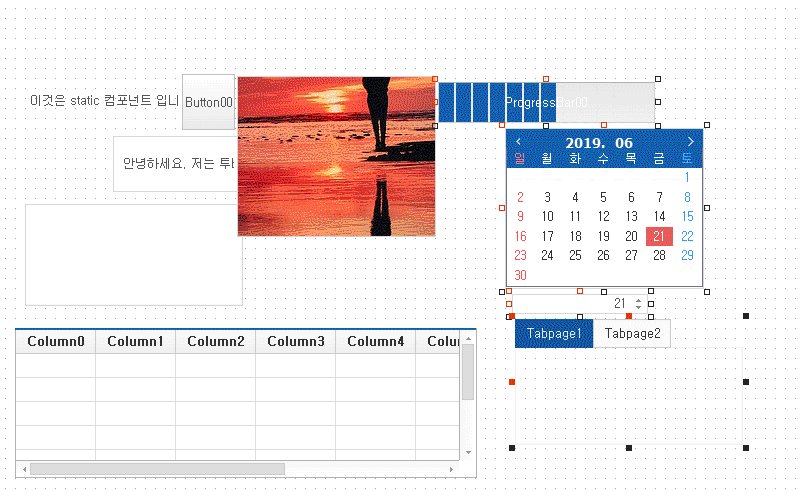
#3. 선택된 처음과 끝 컴포넌트 사이의 공간을 수평/수직으로 분배하여 균등한 간격으로 재배치합니다.

#4. 선택된 컴포넌트들의 사이의 공간을 입력한 크기로 수평/수직 분재하여 재배치합니다.

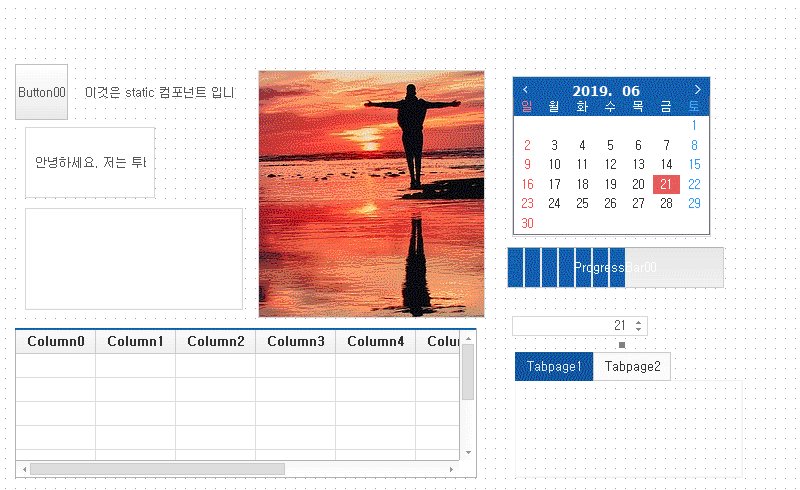
#5. 선택된 컴포넌트들을 폼 화면의 center, middle, left, right, top, bottom으로 이동합니다.

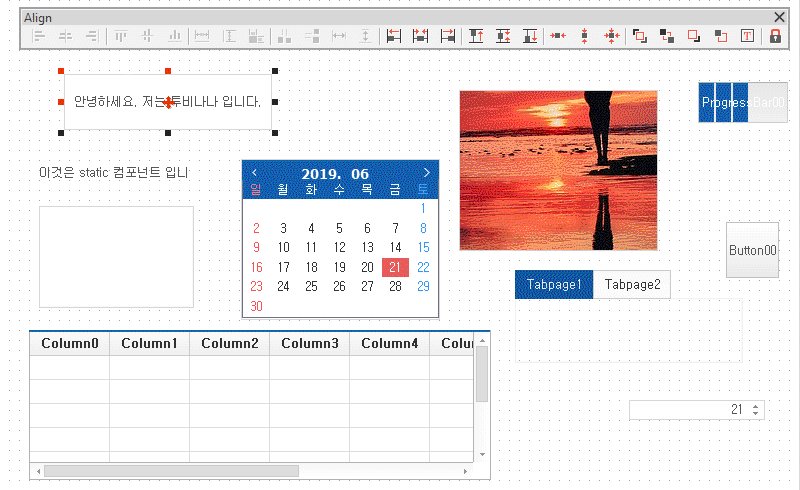
#6. fit to contents 기능으로 edit 컴포넌트의 경우 입력된 text에 맞게 컴포넌트 크기를 변경합니다.

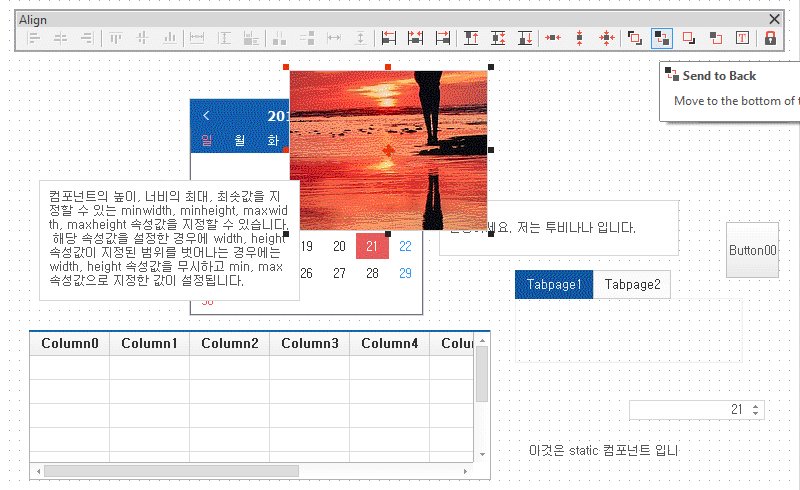
#7. 선택된 컴포넌트를 맨앞/맨뒤/앞/뒤로 보내고 가져옵니다.

#8. 폼의 모든 컴포넌트를 마우스로 이동하지 못하게 고정하거나 해제합니다.

참고자료
플레이넥사크로 바로가기
play nexacro
A community of nexacro platform.
www.playnexacro.com
'Learn' 카테고리의 다른 글
| 원하는 데이터만 쉽게 추출하는 방법 feat. 필터링 가이드 (0) | 2019.12.02 |
|---|---|
| 트리 그리드 잘 사용하고 잘 활용하는 방법 - 트리 그리드 셀 컨트롤 가이드 (0) | 2019.11.27 |
| 글자를 예쁘게 꾸며보자 decorate 적용 가이드 (0) | 2019.11.27 |
| 그리드 셀 자유롭게 컨트롤 하는 비법 전수 (0) | 2019.11.27 |
| nexacrostudio 잘쓰는 방법 - 1.개발툴 편의기능 code snippet (0) | 2019.11.27 |



