Intro.
그리드는 화면에 표현될 데이터셋 컴포넌트와 함께 사용됩니다. 데이터셋의 역할을 데이터를 가공하거나 정렬이나 필터 등의 기능을 제공하는 반면 그리드는 표현된 리스트의 데이터를 효과적으로 보여주는데 필요한 기능들을 제공합니다.
예를들어 엑셀과 같이 컬럼의 크기를 조정하거나 이동시키기도 하며 틀고정과 같은 기능도 제공합니다.
What will help?
그리드 셀의 크기를 조정하고 위치를 변경하는 작업들을 사용자가 직접 편집할 수 있습니다.
또한 이러한 컬럼은 속성을 설정하여 간편하게 자동조정할 수 있습니다.
1. autofittype의 속성을 ‘col’로 설정할 경우 그리드의 가로 스크롤 없이 전체 컬럼이 표시되도록 너비를 자동 조절하는 속성입니다.

2. autosizingtype 속성을 이용하여 그리드에 데이터가 모두 표시되도록 높이와 너비의 크기를 자동조절 할 수 있습니다.

3. cellsizingtype이나 cellmovingtype속성으로 사용자가 컬럼의 사이즈를 조정하거나 위치 이동시킬 수도 있습니다.

How to Grid cell control?
그리드는 속성뿐만 아니라 메소드를 사용하여 동적으로 조절할 수 있는데요 각 메소드의 사용법과 화면 예시를 통해 기능을 알아보겠습니다.
1. 선택된 컬럼만 데이터 모두 표시하기
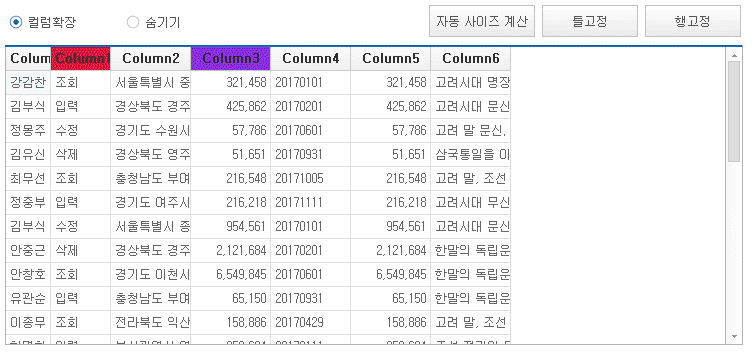
상단의 라디오 박스에 컬럼확장이 선택되고 그리드 헤더가 더블클릭될 경우 선택된 컬럼의 데이터가 모두 표시되도록 펼쳐집니다. 또한 자동 사이즈 계산 버튼 클릭 시와 같이 모든 컬럼의 데이터가 모두 표시되도록 맞춰집니다.

#1. 선택된 컬럼 크기 맞추기
그리드.autoSizeCol(“body”, col index) -> 첫번째 값이 head로 지정될 경우 헤더 데이터 기준으로 동작합니다.
그리드.autoSizeCol(“body”, col index) //첫번째 값이 head로 지정될 경우 헤더 데이터 기준으로 동작합니다.
#2. 모든 컬럼 크기 맞추기
그리드.set_autosizingtype("col") 으로 동작할 수 있습니다.
그리드.set_autosizingtype("col") //그리드 사이즈에 맞춰 Col을 자동으로 조절합니다.
2. 선택된 컬럼 숨기기
그리드 컬럼의 크기는 동적으로 제어 가능합니다. 이를 이용하여 선택된 컬럼을 현재 화면에서 숨기기 할 수 있습니다.

#1. 컬럼의 프로퍼티 중 사이즈 값을 0으로 주어 현재 컬럼이 화면에 표시되지 않도록 합니다.
그리드.setFormatColProperty(col index, "size", 0)
그리드.setFormatColProperty(col index, "size", 0);
#2. 반대의 경우 컬럼 사이즈를 초기값으로 설정합니다.
그리드.setFormatColProperty(col index, "size", 초기값);
3. 그리드 틀고정&행고정 하기
현재 선택된 그리드의 셀을 기준으로 컬럼을 고정할 수 있으며 행 즉 하단의 리스트를 고정할 수 있습니다.

#1. 컬럼의 band를 left로 변경하면 왼쪽으로 고정되며, 오른쪽으로 고정할 수도 있습니다.
그리드.setFormatColProperty( col index, “band”, “left”);
#2. 행의 위치값으로 고정할 수 있으며, -1 로 설정시에는 고정이 초기화 됩니다.
그리드.setFixedRow( row index );
플레이넥사크로 바로가기
play nexacro
A community of nexacro platform.
www.playnexacro.com
'Learn' 카테고리의 다른 글
| 원하는 데이터만 쉽게 추출하는 방법 feat. 필터링 가이드 (0) | 2019.12.02 |
|---|---|
| 트리 그리드 잘 사용하고 잘 활용하는 방법 - 트리 그리드 셀 컨트롤 가이드 (0) | 2019.11.27 |
| 글자를 예쁘게 꾸며보자 decorate 적용 가이드 (0) | 2019.11.27 |
| nexacrostudio 잘쓰는 방법 - 2.컴포넌트 정렬 빠르게 하기 (0) | 2019.11.27 |
| nexacrostudio 잘쓰는 방법 - 1.개발툴 편의기능 code snippet (0) | 2019.11.27 |



